Introduction
You can think of highlighting as an advanced form of ‘Find’. Imagine you wanted to find a word or phrase on every page you visit and you want to be notified as soon as it’s on the page. This is useful when you’re browsing a lot of text and you want to 1) know if the term is on the page at all and 2) quickly see where it was found on the page.
NB: Highlights are not case sensitive!
Configuration
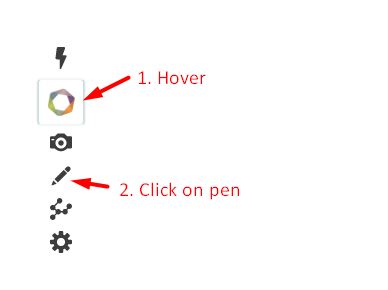
To access the highlight configuration click on the Highlight icon in the nugget:

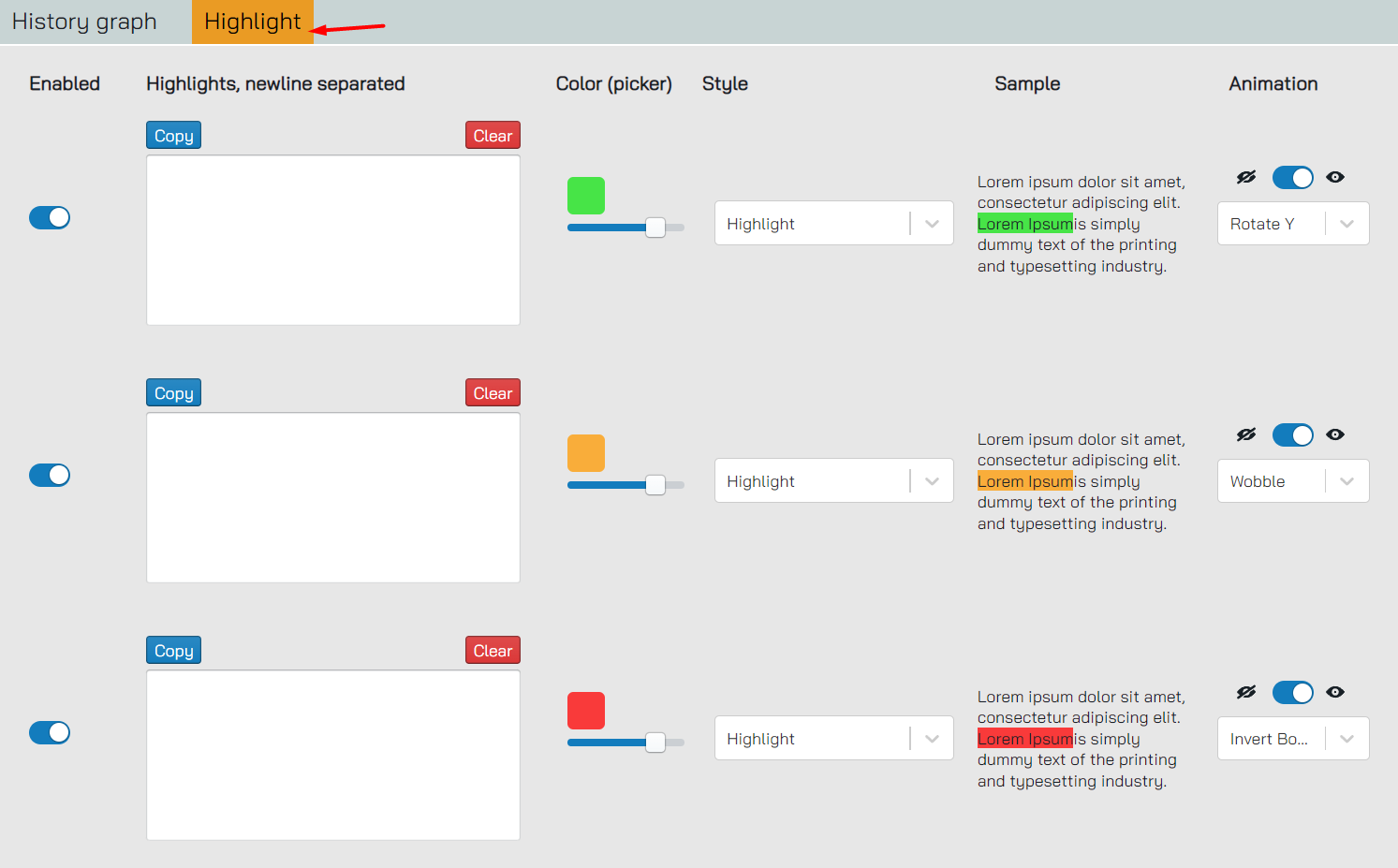
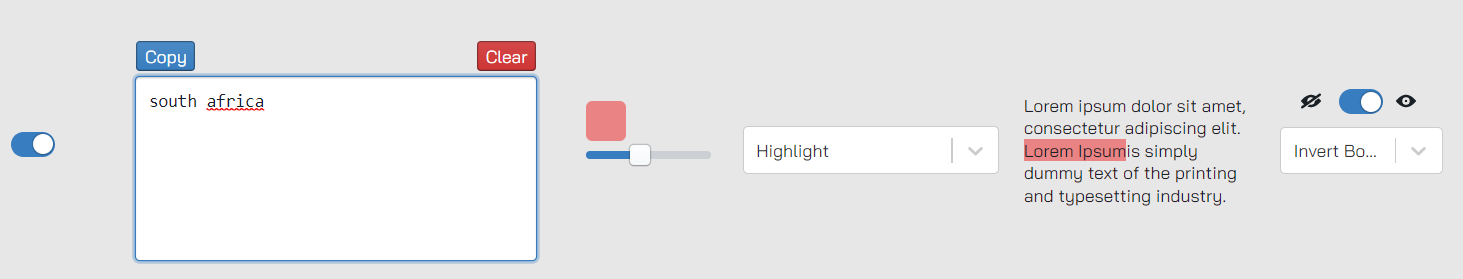
This will take you to the Highlight menu:

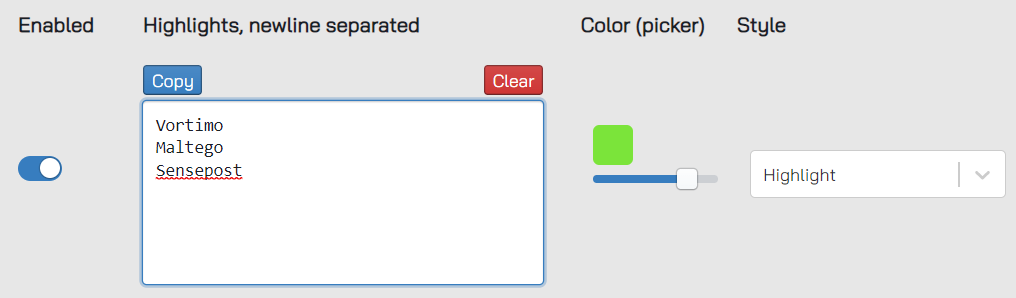
There are separate highlights - by default they come in green, yellow, red and black. The black color behaves a little different to the other colors - it changes the text color to be the same as the background color. This makes black the redaction color. More on this later.
Every highlight has a few things that can be configured:
- Enablement. Useful to switch the entire color on and off quickly
- Text - The actual terms you want to highlight
- Color - You can change the defaults!
- Alpha - how transparent the color is. Really useful to tune some colors out a bit
- Style - Choose from highlight, solid underline and dotted underline.
- Animation - This configured how the page reacts when any of the text is found on the page. This is a visual alert to tell you “Hi, look! I found a match!”
Adding highlights
From the interface
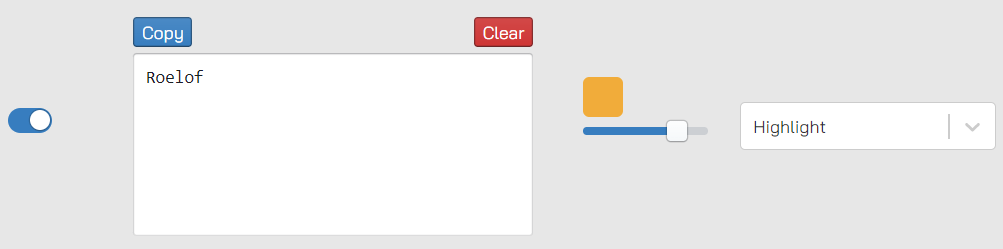
The simplest way to do this is to just add the text in the configuration.
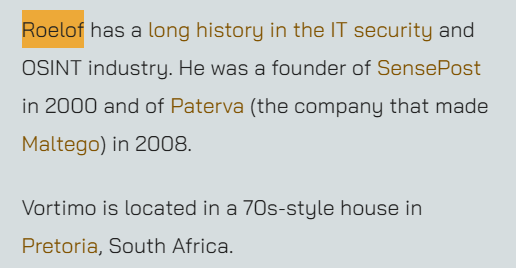
Before:

With these highlights:

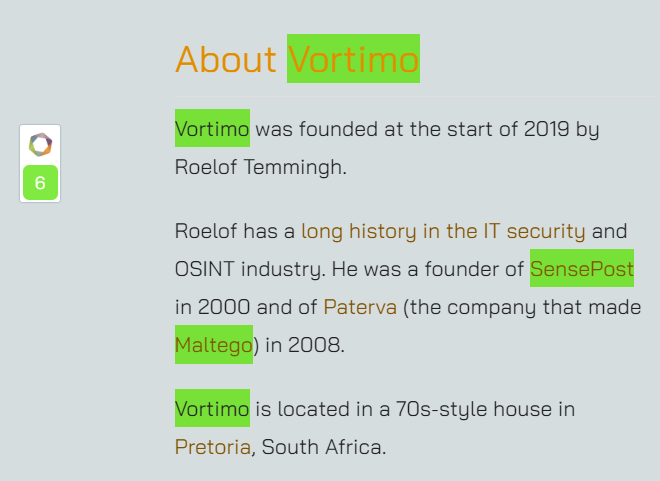
After:

From any webpage
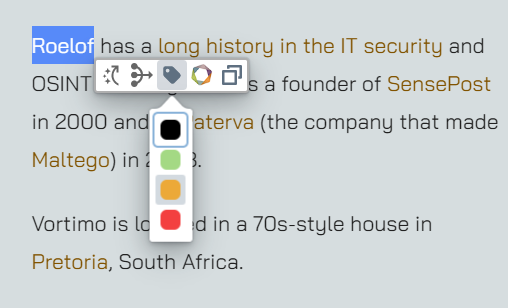
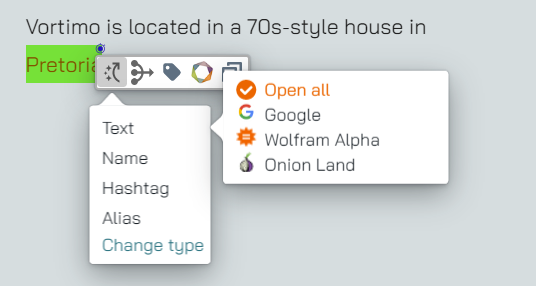
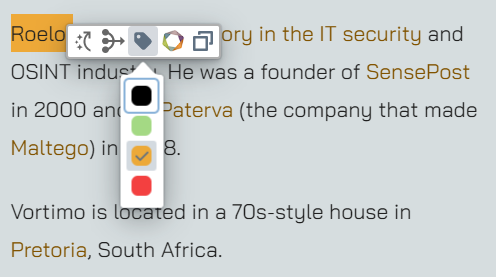
You can also highlight any text and tag it. Highlight the text, pick the tag menu option (3rd from the left, or... uhmm, 3rd from the right). You’ll see the colors show up:

When you click on a color the highlighted text is added in that color bucket:

You’ll also see this in the highlight configuration screen:

When a color bucket is disabled the color is muted in the menu so you can understand why the highlight is not applied (until you enable the color bucket).
Action menu
When text is highlighted it automatically get an action menu - but in the case of highlights the blue dot is on the righthand side of the text. The software tries to determine the type of the text that you’ve highlighted. If it cannot determine the type it removes the types it knowns it is not:

Removing highlights
If you want to remove highlights you can simply remove the text from the configuration screen. Alternatively you can click on the action menu then click on the tag menu and uncheck the relevant color:

Preserving highlights
You can load and save highlights. This will save the text, the color and styles.

There is nothing more to say here.
Visual alerts
One of the useful features of Highlighting is to alert the user when text appears on a page. This is particularly useful when 1) you are scrolling down a site that dynamically loads new data - an infinite scroller - the extension is clever enough to know that new text entered the viewport 2) when you enter a page with lots of text and you don’t need to read it unless it contains keywords.
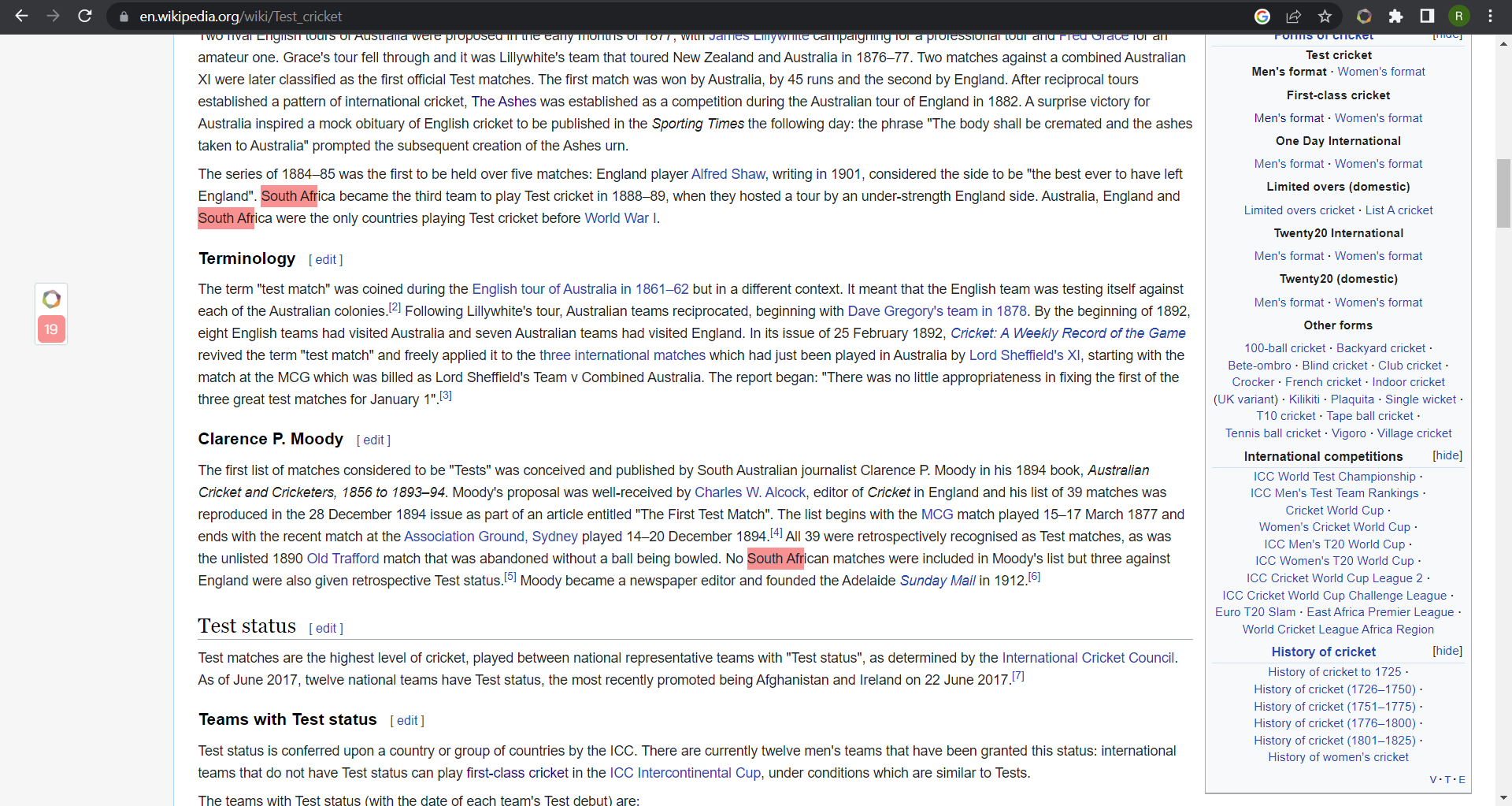
The highlighter will show a number below the nugget with a number. This number shows how many items have been highlighted on text. On the current wikipedia page for Test Cricket the terms ‘South Africa’ appears 19 times:


If you click on the number (19) you’re taken to the highlight page:

To make sure you are aware of this number (and that there was a change in the number for infinite scrollers) you can choose from a list of ‘visual alerts’. These are:
- Rotate Y (the number makes a pirouette around the Y axis)
- Wobble (the number … wobbles)
- Invert (the number flashes)
- Invert body (very intrusive, you wont miss it, the entire screen flashes. Use when you absolutely need to know text is on the page)
- Pulse (the number gets a ripple around it)
You can also switch off visual alert per type altogether.
Using highlight for Redaction
The black color bucket works a bit different to the other buckets in that it does not try to make the text under the highlight visible. In fact, it make text in this bucket unreadable - and that’s the idea. Useful for redaction. Consider the about page with ‘Vortimo’ redacted: